How to Create a News Feed on Website Page Wordpress
Would you like to display RSS feed on your WordPress blog or online magazine? Today I am going to show you how to make it very easily.
What are the benefits of showing live news to your users?
Users like reading the news feed because it allows finding a huge amount of fresh news-articles on a single page right when they enter the website. Your blog readers can browse your homepage posts as well as click the most exciting news titles in the sidebar or anywhere on the page if they see something which captures their attention.
What is a News Feed?
There are some popular news aggregator websites that pull in the stories from different resources and make it pretty successfully. You are probably aware of such news feed websites as:
- Panda – a news website for web designers, developers, and even marketers. This website shows the publications from Dribbble, Behance, GitHub, and more related resources.
- Techmeme – a technology-oriented news feed website. It shows the tech stories from lots of resources. Here you can find who's hiring in tech, check out the upcoming tech events, and more.
- TMN (The Morning News) – this website has a single column with news covering a lot of topics. It is a unique site which differs from many similar ones.
If you've got some budget and ready to spend some money to build a full-fledged news aggregator website like Feedly, Metacritic or the mentioned above ones, please read this guide on how to create such a site using Elementor front end page builder together with a Feedzy RSS Feeds plugin compatible with WordPress (you will need the Pro versions of both solutions).
If you are just running a blog and want to complement your existing website with more functions and elements to attract more readers, then I'm going to show you how to add a News Feed on your website in this tut.
Note: By the way, if you are just about to launch your blog with WordPress and you are not sure as for the kind of WP theme to choose, please read this guide on selecting the best WordPress template for your site.
In this post, I will also share a list of popular RSS Feeds from currently recognized news websites and more interesting resources.
So, let's start!
Create a News Feed in WordPress
For my purpose, I am going to use the Super RSS Reader plugin which allows adding widgets with any RSS feed URL anywhere in the widget areas of your WordPress blog.
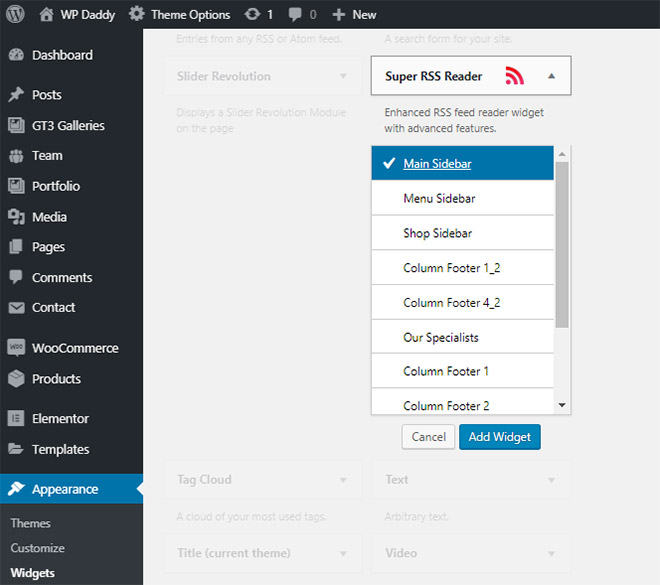
Install and activate the plugin and then go to Appearance -> Widgets to find Super RSS Reader in the Available Widgets list. Depending on your active WordPress theme, you will see a selection of different widget areas where you can place the widget as per your needs. I pick the main sidebar and click the 'Add Widget' button.

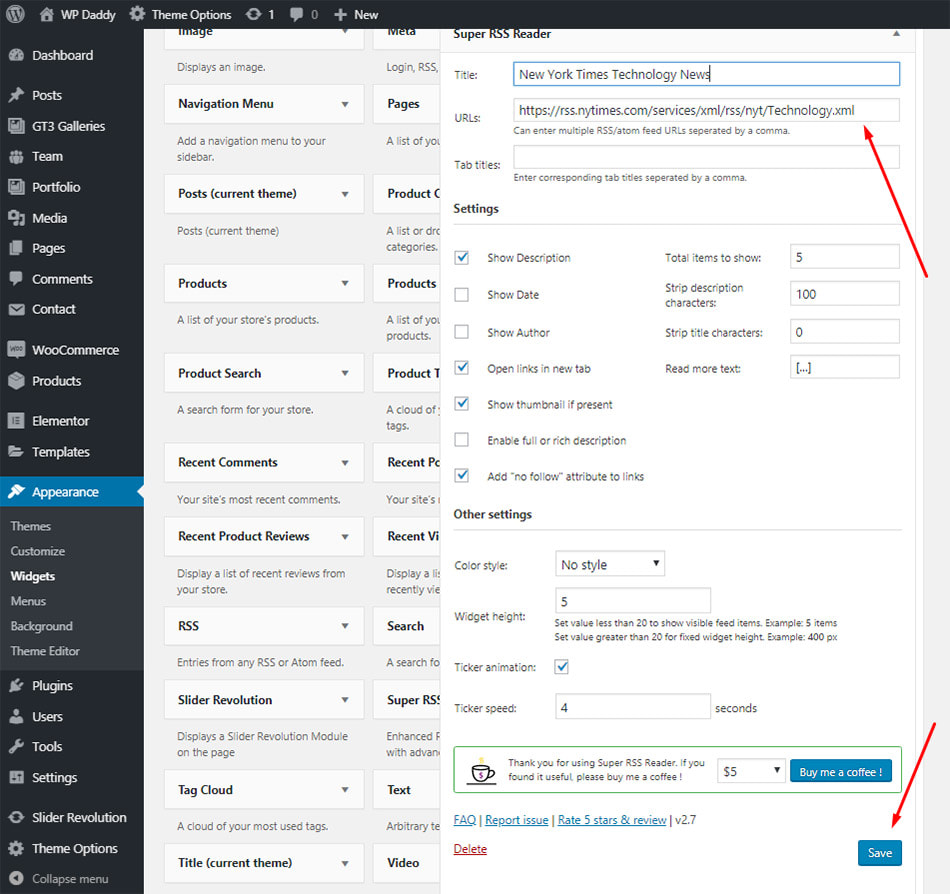
Now I should add a title and an RSS source URL as well as manage other settings before I click the 'Save' button and then click 'Done' to get my widget ready.

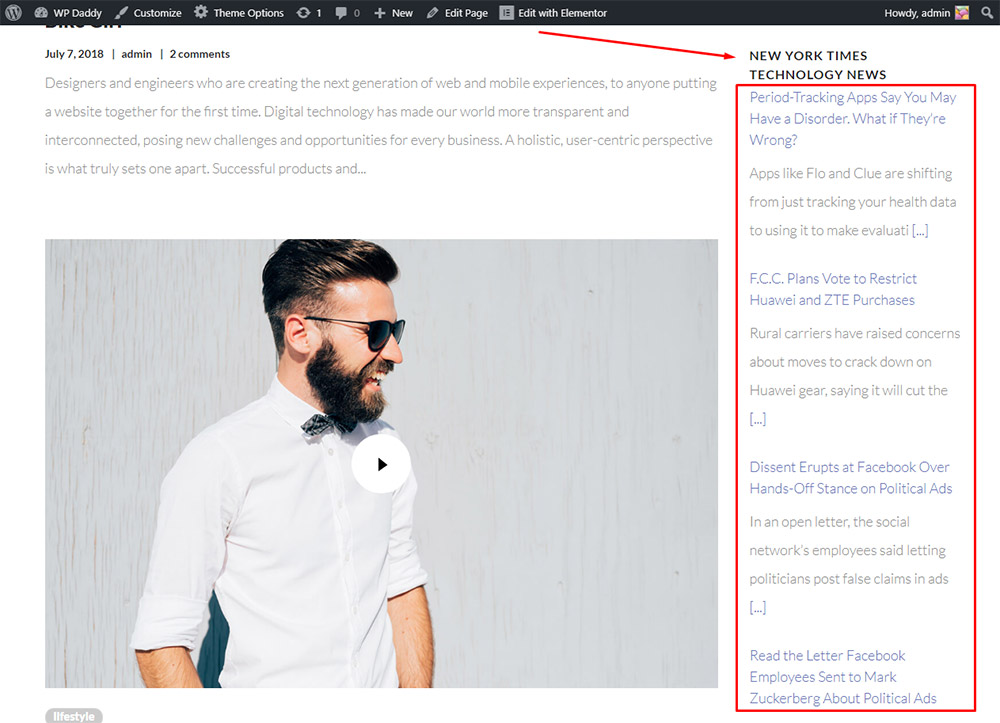
Now I can go live and see my news feed pulled in.

You can place the RSS feed anywhere on your website if you've got the widget areas different from mine.
Popular RSS Feeds for Your Website
Wondering where to find coolest RSS feeds to transmit on your site? Please see the following list of the most popular feeds you can place on your blog to provide your visitors with the latest news, events and the freshest information from different areas of life.
New York Times RSS Feeds
Click Here!
Craigslist
Click Here!
ESPN
Click Here!
Wall Street Journal
Click Here!
Planet Money
Click Here!
Well, for now, this is all. Hope this brief tut was helpful.

Hi! I'm an experienced writer exploring WordPress for more than 6 years. I'm happy to share my knowledge and ideas with you and I hope you join me.
Cheers,
Melany H.
Source: https://wpdaddy.com/how-to-display-news-feed-in-wordpress-popular-rss-feed-resources/
0 Response to "How to Create a News Feed on Website Page Wordpress"
Postar um comentário